Visa icons
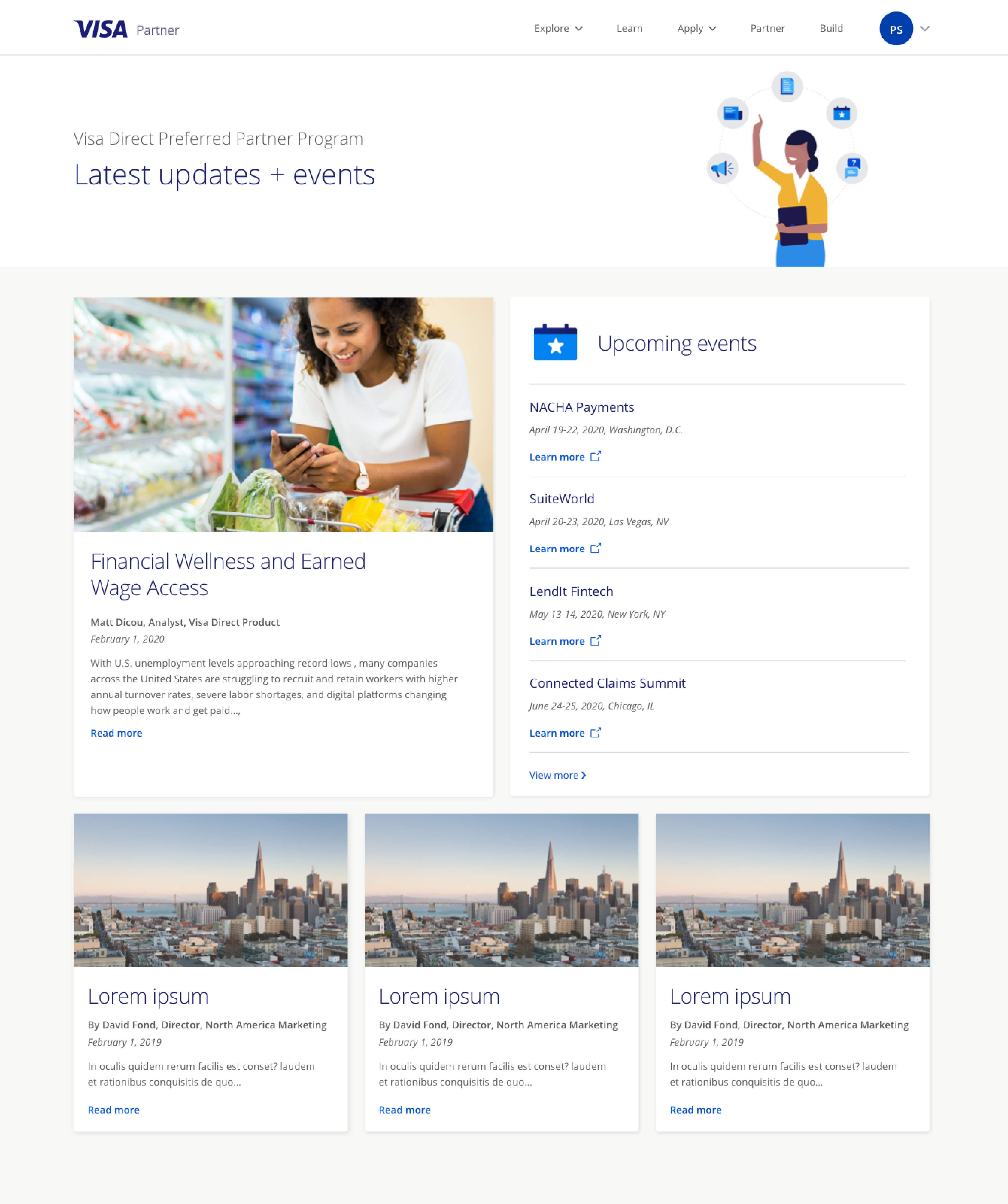
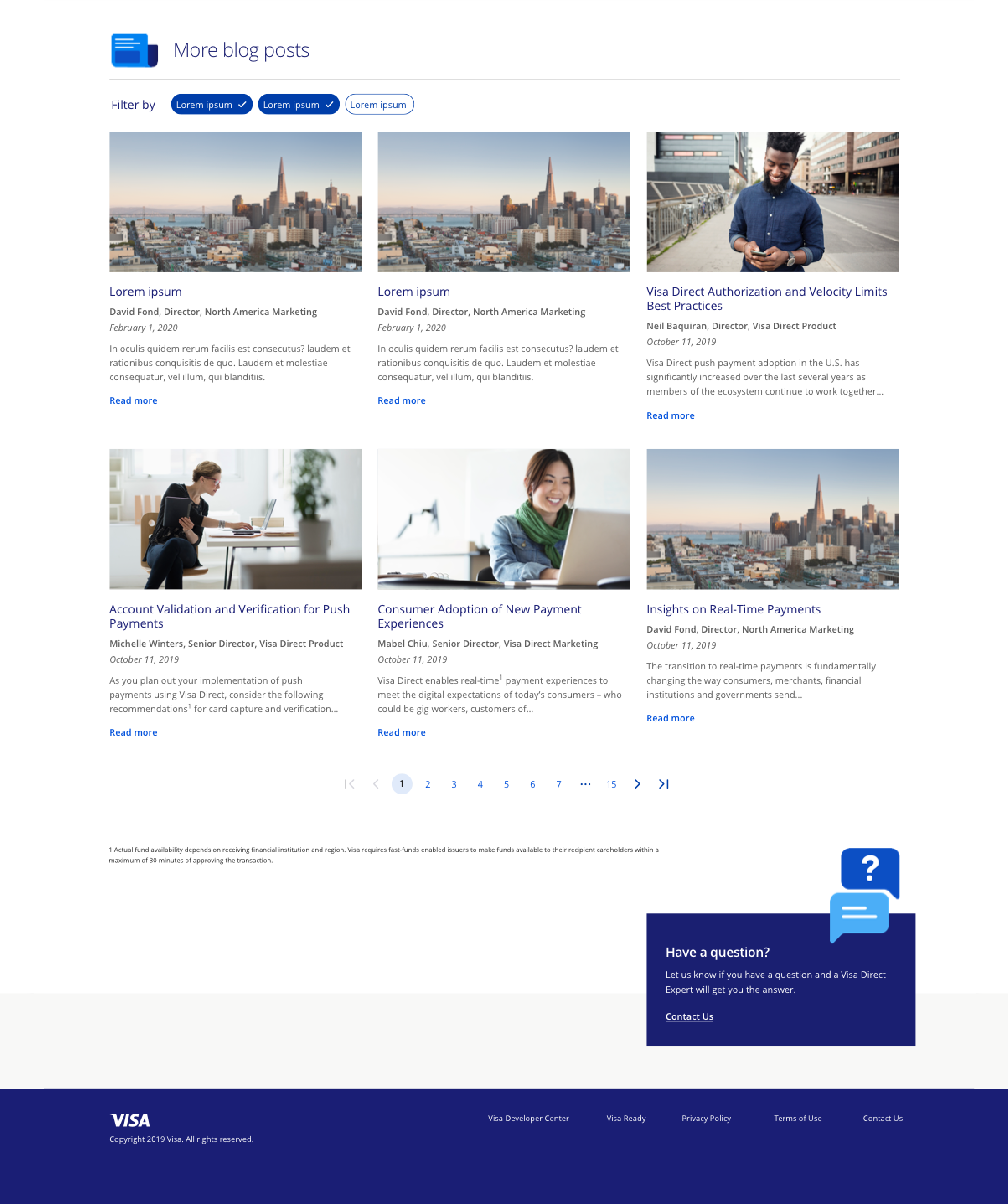
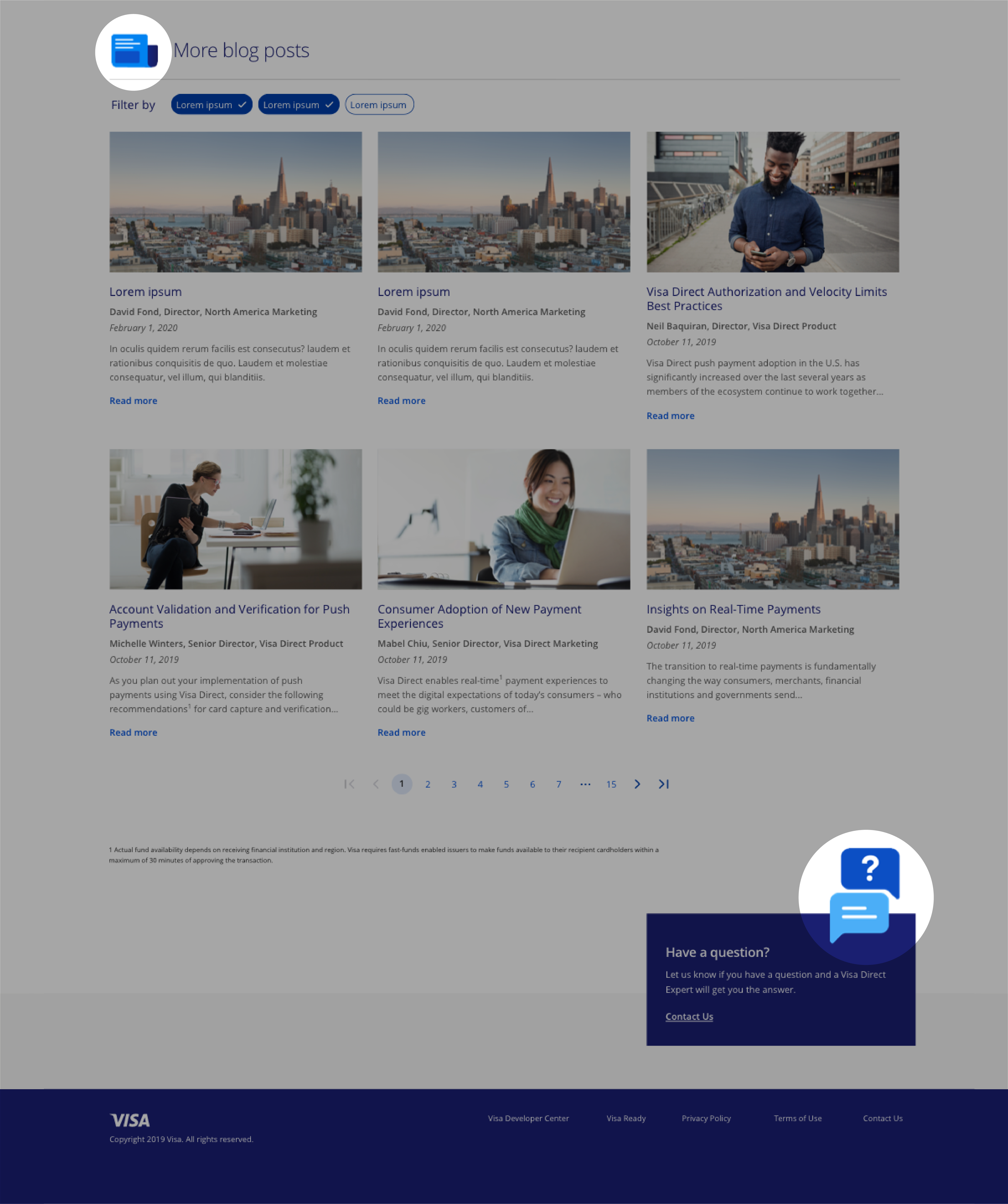
While at SevenDesign I had the opportunity to work on a set of icons for Visa’s Preferred Partner Program. The client requested a modern and playful look. These icons are used in tandem with the illustrations and also call out important sections of the website.
system design / collaborative project / client work
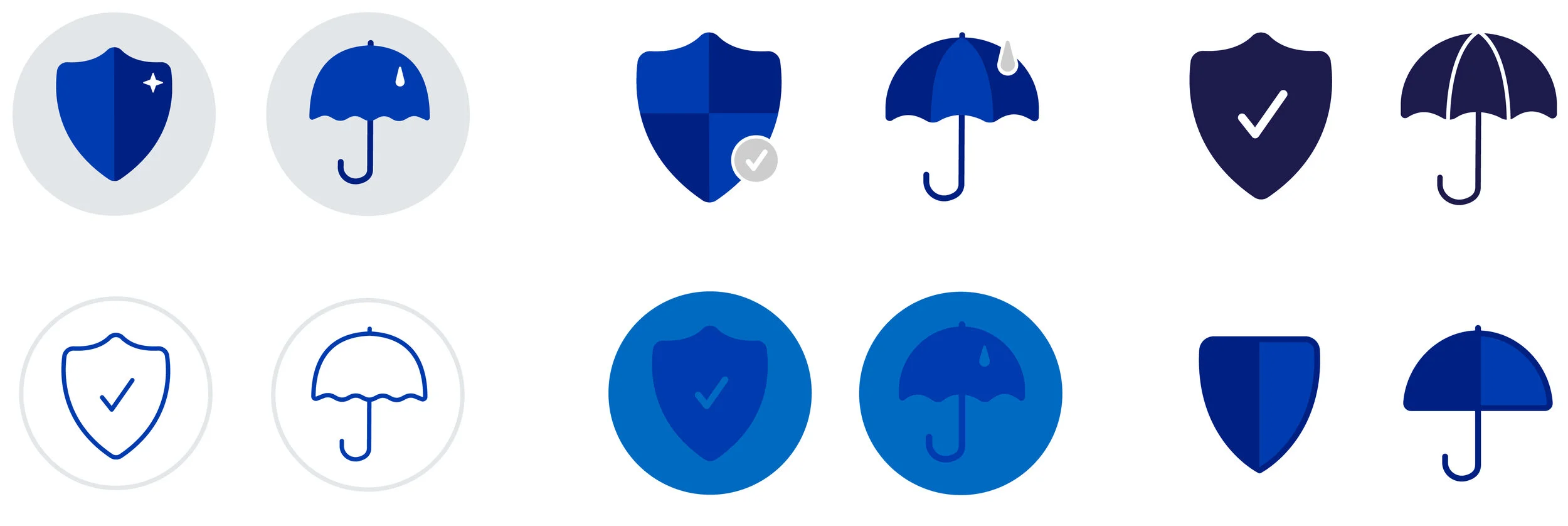
Style exploration
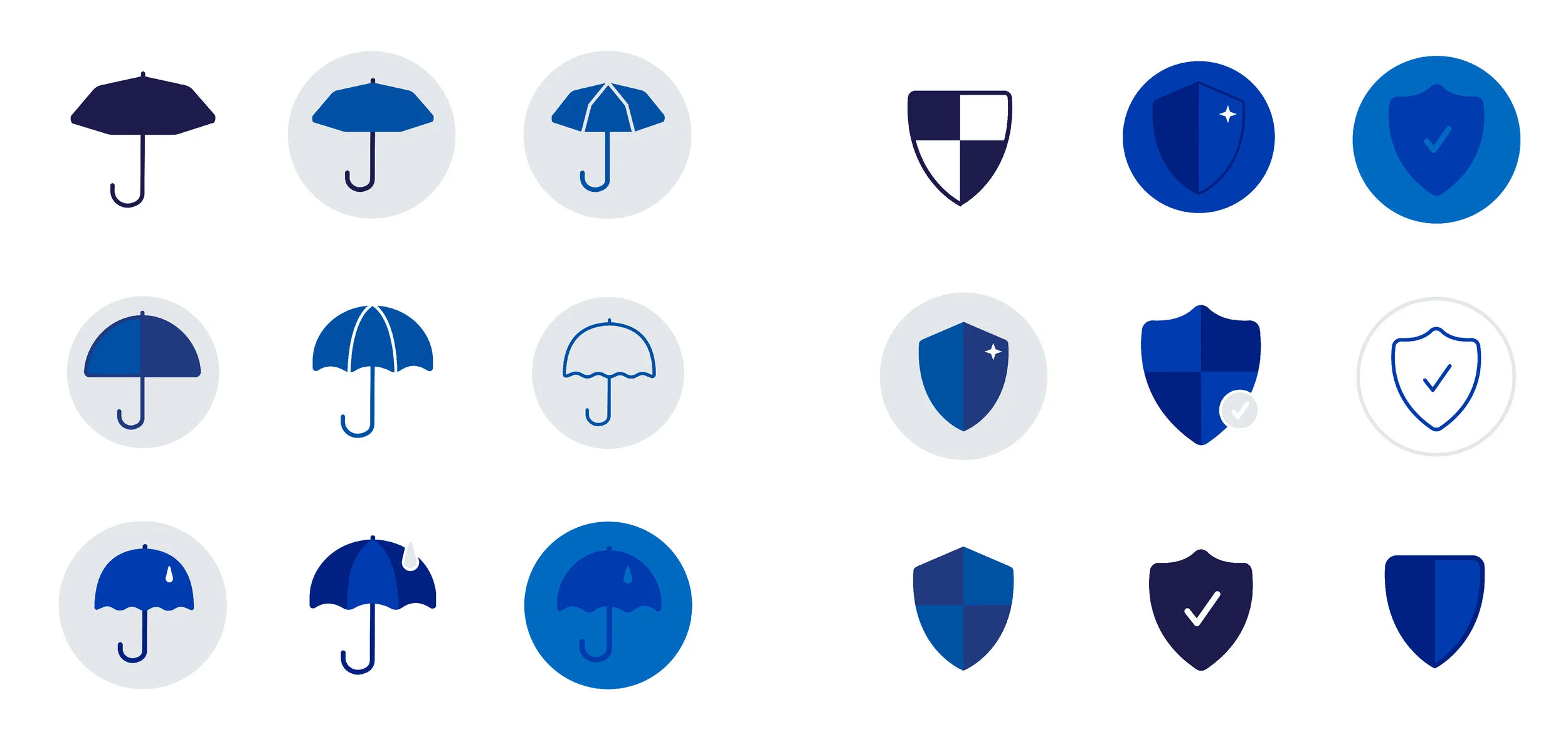
This project was split into three rounds. Each round consisted of brainstorming sessions, sketch iterations, internal and external reviews, and multiple rounds of revisions before the final delivery. In order to gather our bearings, we started by exploring different styles and applied them to two icons (umbrella and shield) that were already approved.
Style application & pairings
After the exploration phase, the most successful iterations were pulled out and paired up in order to evaluate which styles had the most potential to exist within a system.
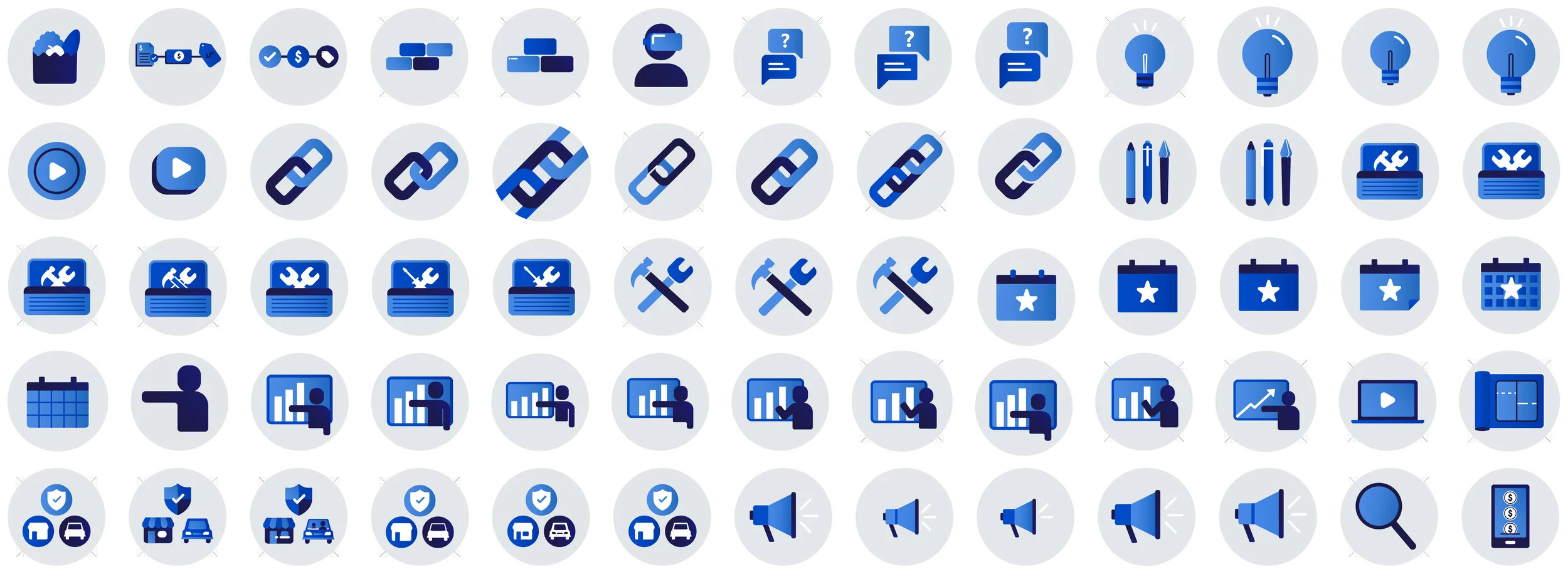
Options sent to client
Based on client feedback the icons were pushed in a slightly more detailed and illustrative direction. The addition of gradients, negative space, and subtle shadows increased visual interest and pushed them into a more playful realm. The client ultimately decided to move forward with a variation of the first option.
Form exploration
The following sketches are an example of analog sketches that were done at the beginning of each round. These sketches were reviewed both internally and externally in order to get everyone in conceptual alignment before moving forward with the digital iterations.
Digital iterations
Finals